教學相關網址:http://www.111cn.net/wy/96/a24e60c59fce9148dc7a8c0cc7531a03.htm
<html>
<head>
<title>
Form
</title>
<script>
function check1(){
var a=0 ; var b = 0 ; var c = 0;
var radio1=document.getElementsByName("v1");
var radio2=document.getElementsByName("v2");
var radio3=document.getElementsByName("v3");
var radio4=document.getElementsByName("v4");
var radio5=document.getElementsByName("v5");
var radio6=document.getElementsByName("v6");
var radio7=document.getElementsByName("v7");
var radio8=document.getElementsByName("v8");
var radio9=document.getElementsByName("v9");
var radio10=document.getElementsByName("v10");
for(var i=0;i<radio1.length;i++)
{
if(radio1.item(i).checked==true)
{
flag1=i+1;
if(flag1==1){a=a+1;}
else if(flag1==2){b=b+1;}
else{c=c+1;}
break;
}
}
for(var i=0;i<radio2.length;i++)
{
if(radio2.item(i).checked==true)
{
flag2=i+1;
if(flag2==1){a=a+1;}
else if(flag2==2){b=b+1;}
else{c=c+1;}
break;
}
}
for(var i=0;i<radio3.length;i++)
{
if(radio3.item(i).checked==true)
{
flag3=i+1;
if(flag3==1){a=a+1;}
else if(flag3==2){b=b+1;}
else{c=c+1;}
break;
}
}
for(var i=0;i<radio4.length;i++)
{
if(radio4.item(i).checked==true)
{
flag4=i+1;
if(flag4==1){a=a+1;}
else if(flag4==2){b=b+1;}
else{c=c+1;}
break;
}
}
for(var i=0;i<radio5.length;i++)
{
if(radio5.item(i).checked==true)
{
flag5=i+1;
if(flag5==1){a=a+1;}
else if(flag5==2){b=b+1;}
else{c=c+1;}
break;
}
}
for(var i=0;i<radio6.length;i++)
{
if(radio6.item(i).checked==true)
{
flag6=i+1;
if(flag6==1){a=a+1;}
else if(flag6==2){b=b+1;}
else{c=c+1;}
break;
}
}
for(var i=0;i<radio7.length;i++)
{
if(radio7.item(i).checked==true)
{
flag7=i+1;
if(flag7==1){a=a+1;}
else if(flag7==2){b=b+1;}
else{c=c+1;}
break;
}
}
for(var i=0;i<radio8.length;i++)
{
if(radio8.item(i).checked==true)
{
flag8=i+1;
if(flag8==1){a=a+1;}
else if(flag8==2){b=b+1;}
else{c=c+1;}
break;
}
}
for(var i=0;i<radio9.length;i++)
{
if(radio9.item(i).checked==true)
{
flag9=i+1;
if(flag9==1){a=a+1;}
else if(flag9==2){b=b+1;}
else{c=c+1;}
break;
}
}
for(var i=0;i<radio10.length;i++)
{
if(radio10.item(i).checked==true)
{
flag10=i+1;
if(flag10==10){a=a+1;}
else if(flag10==2){b=b+1;}
else{c=c+1;}
flag11=flag1+flag2+flag3+flag4+flag5+flag6+flag7+flag8+flag9+flag10;
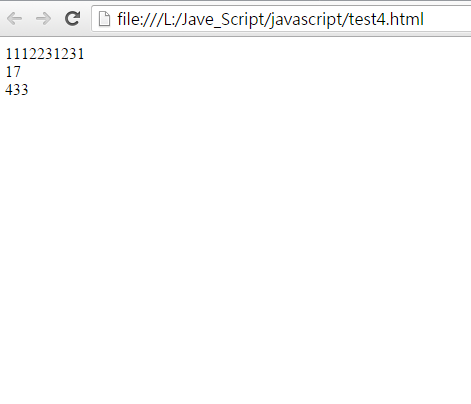
document.write(flag1,flag2,flag3,flag4,flag5,flag6,flag7,flag8,flag9,flag10);
document.write("<br>");
document.write(flag11);
document.write("<br>");
document.write(a,b,c);
break;
}
}
}
</script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([['1',a],['2',b],['3',c]]);
var options = {
title: 'graph'
};
ar chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}</script>
</head>
<body>
<form action="post.php" method="post" name="add" enctype="multipart/form-data" onSubmit="return check();" >
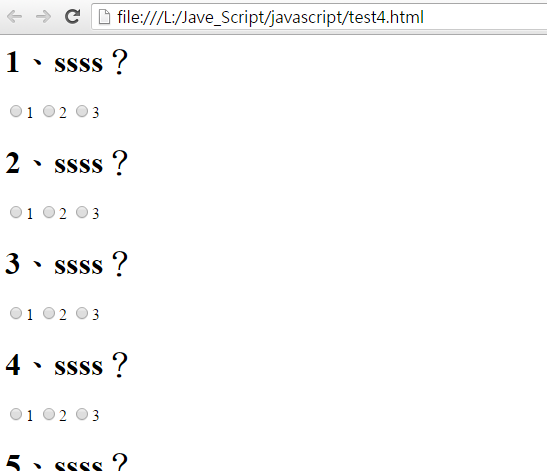
<h1>1、ssss?</h1>
<input name="v1" type="radio" value="1">1
<input name="v1" type="radio" value="2">2
<input name="v1" type="radio" value="3">3
<br>
<h1>2、ssss?</h1>
<input name="v2" type="radio" value="1">1
<input name="v2" type="radio" value="2">2
<input name="v2" type="radio" value="3">3
<br>
<h1>3、ssss?</h1>
<input name="v3" type="radio" value="1">1
<input name="v3" type="radio" value="2">2
<input name="v3" type="radio" value="3">3
<br>
<h1>4、ssss?</h1>
<input name="v4" type="radio" value="1">1
<input name="v4" type="radio" value="2">2
<input name="v4" type="radio" value="3">3
<br>
<h1>5、ssss?</h1>
<input name="v5" type="radio" value="1">1
<input name="v5" type="radio" value="2">2
<input name="v5" type="radio" value="3">3
<br>
<h1>6、ssss?</h1>
<input name="v6" type="radio" value="1">1
<input name="v6" type="radio" value="2">2
<input name="v6" type="radio" value="3">3
<br>
<h1>7、ssss?</h1>
<input name="v7" type="radio" value="1">1
<input name="v7" type="radio" value="2">2
<input name="v7" type="radio" value="3">3
<br>
<h1>8、ssss?</h1>
<input name="v8" type="radio" value="1">1
<input name="v8" type="radio" value="2">2
<input name="v8" type="radio" value="3">3
<br>
<h1>9、ssss?</h1>
<input name="v9" type="radio" value="1">1
<input name="v9" type="radio" value="2">2
<input name="v9" type="radio" value="3">3
<br>
<h1>10、ssss?</h1>
<input name="v10" type="radio" value="1">1
<input name="v10" type="radio" value="2">2
<input name="v10" type="radio" value="3">3
<br>
<input type="button" value="submit" onclick="check1()">
</form>
<div id="piechart" style="width: 900px; height: 500px;"></div>
<body>
<html>
十題單選題

選完後按submit按鈕

第一行為每題所選之答案
第二行為加總之總和
第三行為每個答案所選之次數


 留言列表
留言列表


