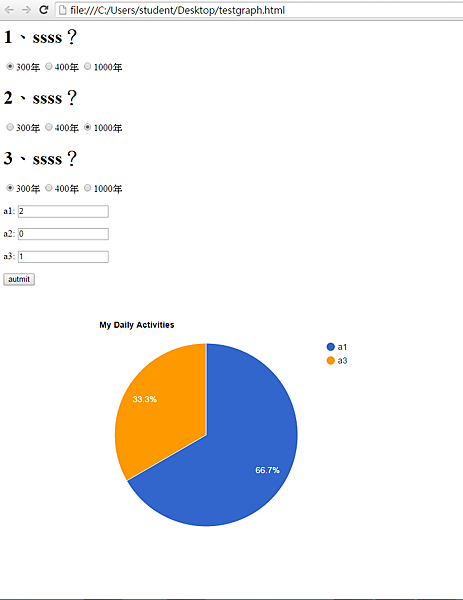
繪出圓餅圖
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
var a ;
var b ;
var c ;
function check1() {
a = 0 ;
b = 0 ;
c = 0 ;
var radio1=document.getElementsByName("v1");
var radio2=document.getElementsByName("v2");
var radio3=document.getElementsByName("v3");
for(var i=0;i<radio1.length;i++)
{if(radio1.item(i).checked==true)
{flag1=i+1;
if(i==0){a=a+1;}
if(i==1){b=b+1;}
if(i==2){c=c+1;}
alert("第一題:"+flag1);
document.getElementById('a1').value=a ;
document.getElementById('a2').value=b ;
document.getElementById('a3').value=c ;
break;
}
}
for(var i=0;i<radio2.length;i++)
{if(radio2.item(i).checked==true)
{flag2=i+1;
if(i==0){a=a+1;}
if(i==1){b=b+1;}
if(i==2){c=c+1;}
alert("第二題:"+flag2);
document.getElementById('a1').value=a ;
document.getElementById('a2').value=b ;
document.getElementById('a3').value=c ;
break;
}
}
for(var i=0;i<radio3.length;i++)
{if(radio3.item(i).checked==true)
{flag3=i+1;
if(i==0){a=a+1;}
if(i==1){b=b+1;}
if(i==2){c=c+1;}
alert("第三題:"+flag3);
document.getElementById('a1').value=a ;
document.getElementById('a2').value=b ;
document.getElementById('a3').value=c ;
break;
}
}
drawChart() ;
}
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['a1', a],
['a2', b],
['a3', c]
]);
var options = {
title: 'My Daily Activities'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<h1>1、ssss?</h1>
<input name="v1" type="radio" value="300年">300年
<input name="v1" type="radio" value="400年">400年
<input name="v1" type="radio" value="1000年">1000年
<h1>2、ssss?</h1>
<input name="v2" type="radio" value="300年">300年
<input name="v2" type="radio" value="400年">400年
<input name="v2" type="radio" value="1000年">1000年
<h1>3、ssss?</h1>
<input name="v3" type="radio" value="300年">300年
<input name="v3" type="radio" value="400年">400年
<input name="v3" type="radio" value="1000年">1000年
<br><br/>
a1:
<input type="text" name="a1" id="a1"><br><br/>
a2:
<input type="text" name="a2" id="a2"><br><br/>
a3:
<input type="text" name="a3" id="a3"><br><br/>
<input type="button" value="autmit" onclick="check1() "/>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>



 留言列表
留言列表


